Просто о сложном или изучаем CSS3. Часть 1. Понятие CSS. Способы подключения стилей CSS к HTML документу
Здравствуйте, уважаемые читатели сайта remontcompa! Меня зовут Роман Нахват и я представляю вашему вниманию цикл статей по языку стилей CSS3. Аббревиатура CSS произошла от английского Cascading Style Sheets, что в переводе означает каскадные таблицы стилей. Стилем или CSS называется некоторый набор параметров форматирования, применяемый к элементам HTML документа, чтобы изменить их внешний вид. Сам по себе HTML является лишь стандартным языком HTML документов и используется для структурирования содержимого HTML страницы, поэтому язык HTML является лишь первым этапом в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS, чем мы с вами и займёмся. Добавить стили на веб-страницу можно несколькими способами. Каждый способ отличается своими возможностями и назначением. В данной статье мы рассмотрим три способа добавления стилей в HTML документ.
Просто о сложном или изучаем CSS3. Часть 1. Понятие CSS. Способы подключения стилей CSS к HTML документу
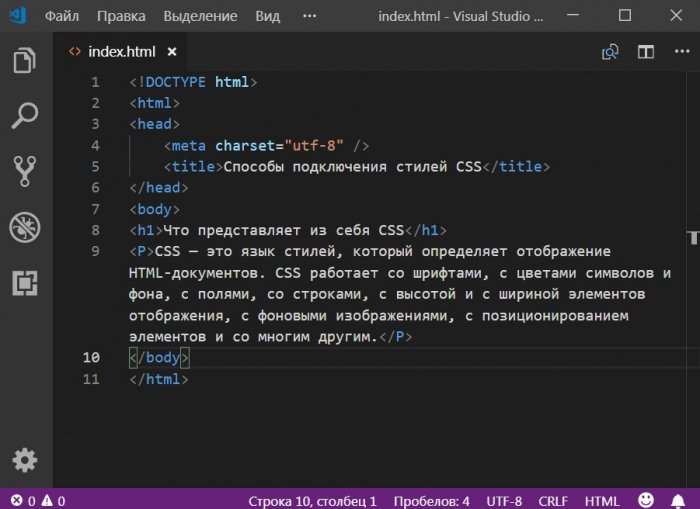
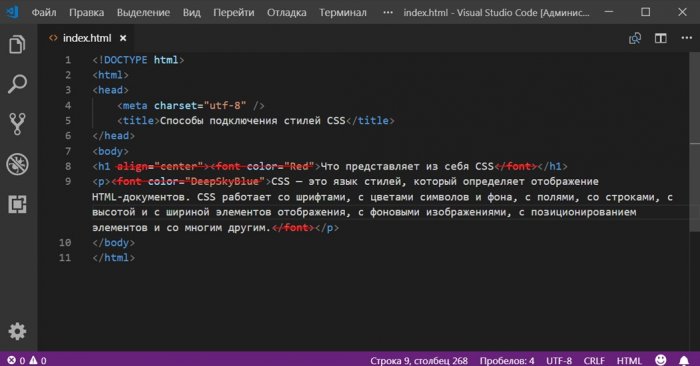
Между тегами <title> и </title> пропишем заголовок HTML документа, например "Способы подключения стилей CSS"
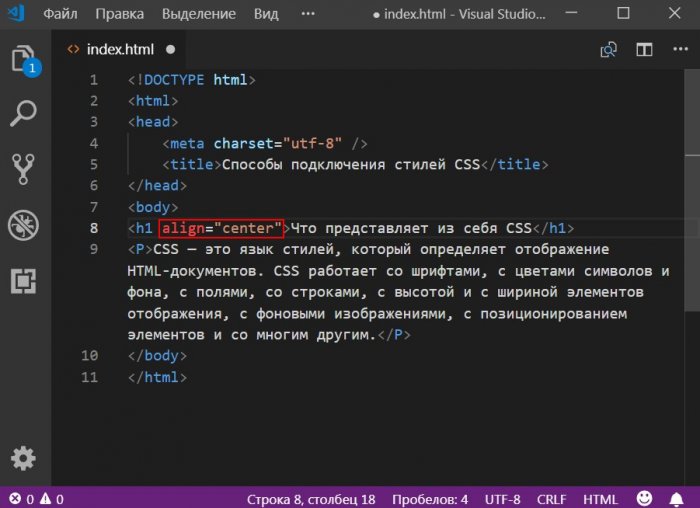
Используя теги <h1> и </h1> добавим на веб-страницу заголовок с текстом "Что представляет из себя CSS"
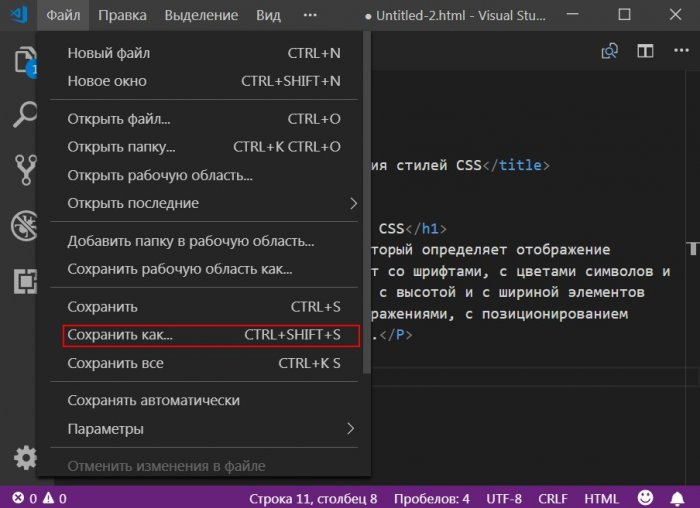
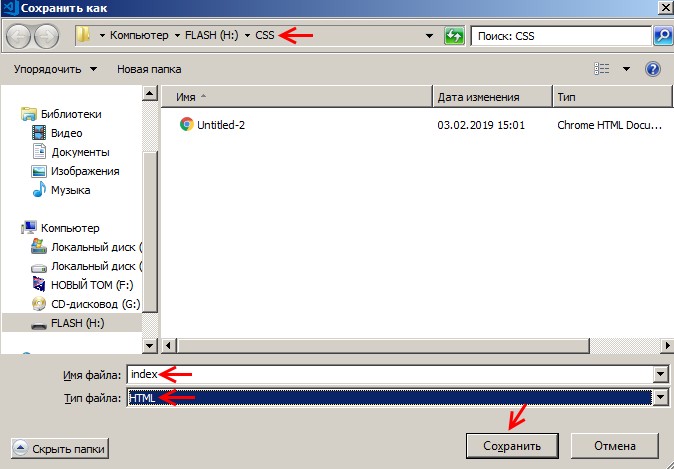
Сохраним данный документ на флеш-накопителе в папке CSS под именем index с расширением .html
Указываем имя index, тип файла выбираем html

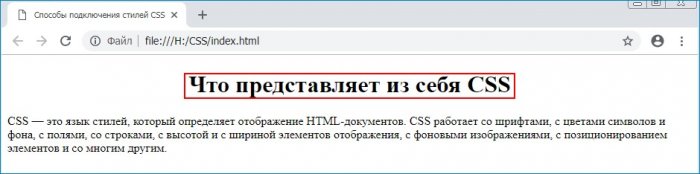
Зайдем в папку CSS, в которой находится наш сохраненный html документ с именем index. Откроем его в веб-браузере
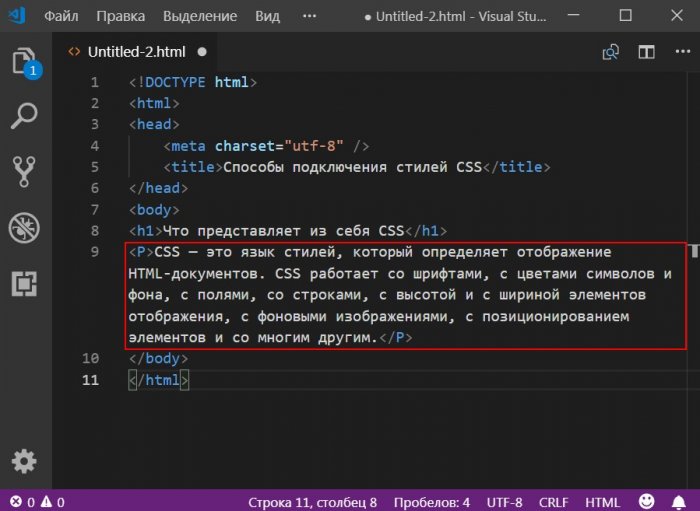
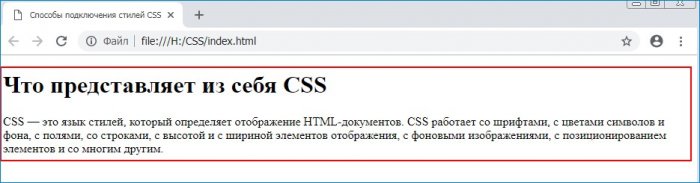
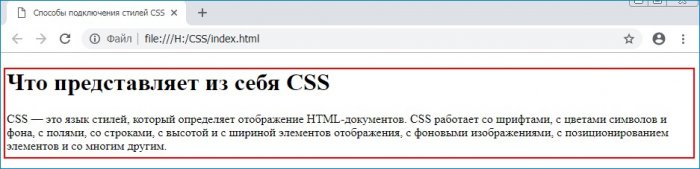
Как видим, в окне веб-браузера отобразилось содержимое созданной нами веб-страницы, а именно заголовок с текстом "Что представляет из себя CSS" и абзац, начинающийся со слов "CSS - это язык стилей, который определяет…."
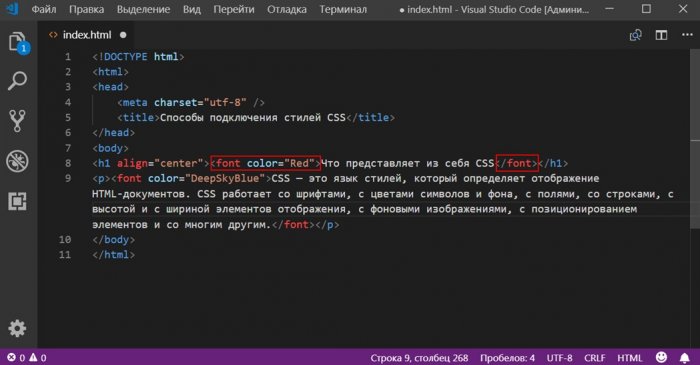
При помощи атрибута align (присвоив ему значение center) выполним выравнивание заголовка с текстом "Что представляет из себя CSS" по центру веб-страницы
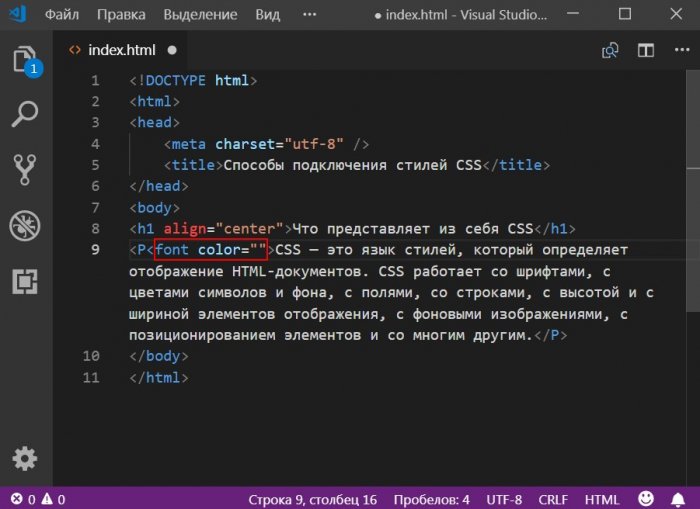
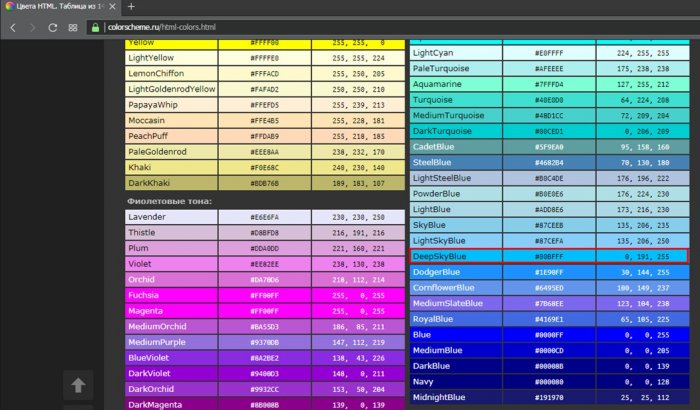
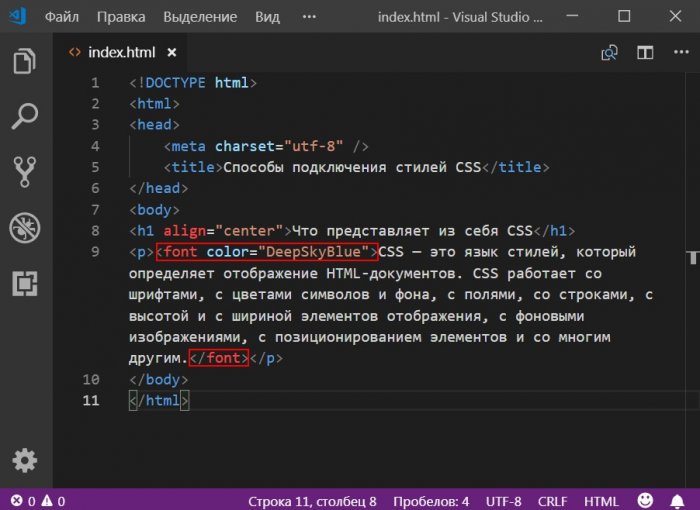
Существует множество html цветов, например для текста абзаца на созданной нами странице выберем цвет DeepSkyBlue
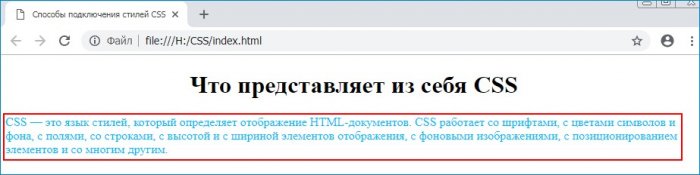
Перезагрузим нашу веб-страницу и видим, что текст абзаца поменял свой цвет с чёрного на заданный нами
Вернём текст заголовка и абзаца на нашей веб-странице в первоначальное состояние, а именно удалим атрибут align и теги <font>…</font>
Если выше мы изменяли цвет и расположение текста заголовка и абзаца на веб-странице при помощи html тегов, то теперь проделаем всё то же самое, но используя язык CSS. Как уже было сказано выше, в данной статье мы рассмотрим три способа добавления стилей на веб-страницу, а именно:
Добавление на веб-страницу внутренних стилей;
Добавление на веб-страницу глобальных стилей;
Добавление на веб-страницу связанных стилей;
Рассмотрим добавление внутреннего стиля на веб-страницу
Внутренний стиль является расширением для одиночного тега, который используется на веб-странице. Для определения стиля используется атрибут style, а его значением является некоторый набор стилевых правил.
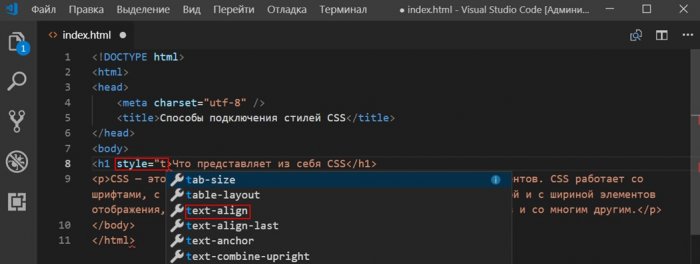
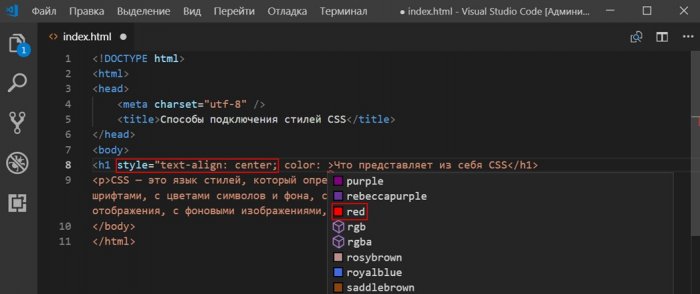
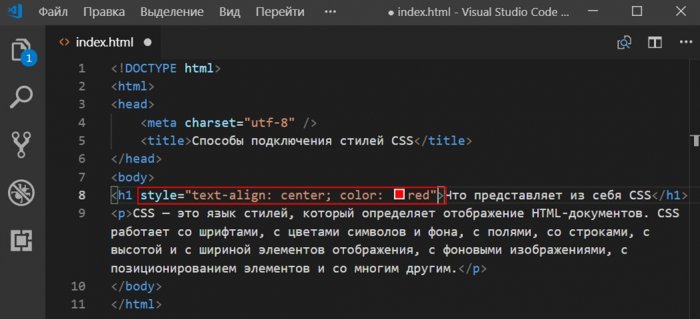
Изменим цвет текста заголовка на веб-странице на красный, а также выровняем его по центру, используя внутренний стиль. К тегу <h1> добавим атрибут style, далее пропишем стилевые свойства, а именно: text-allign: center, color: red
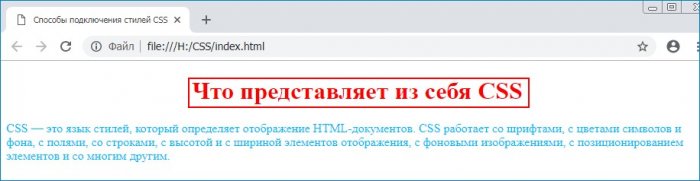
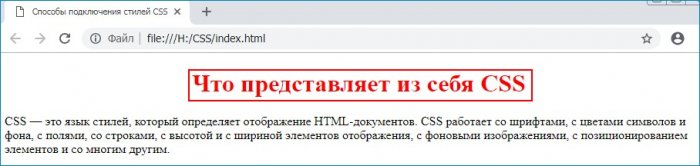
В итоге, открыв файл index.html в веб-браузере видим, что текст заголовка на веб-странице имеет красный цвет и расположен по центру.
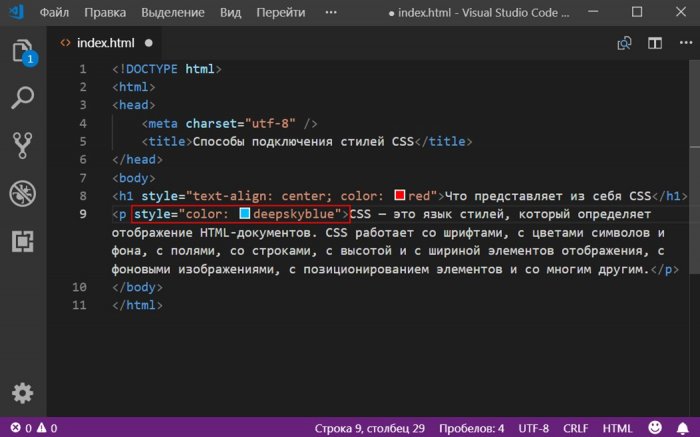
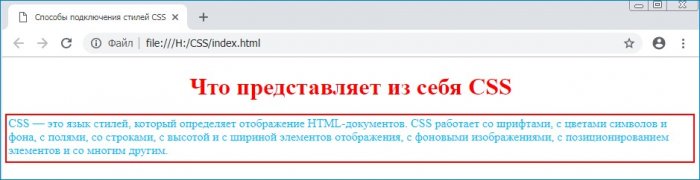
Таким же образом, используя атрибут style, изменим цвет текста абзаца со стандартного чёрного на цвет deepskyblue
Изменим цвет текста заголовка на веб-странице на красный, а также выровняем его по центру, на этот раз используя глобальный стиль.
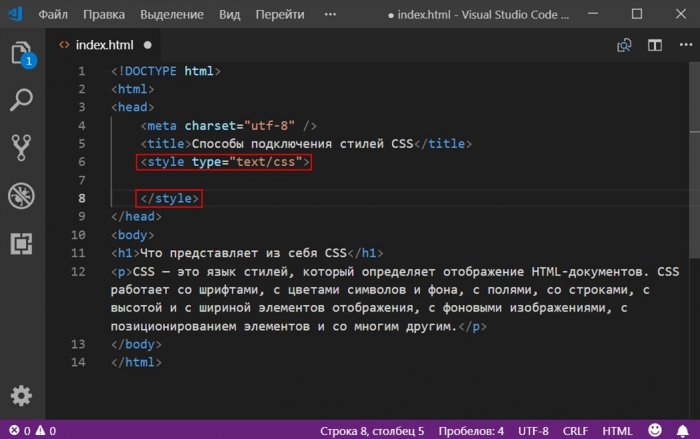
Если применяется глобальный стиль, то свойства CSS располагаются между тегами <style> и </style>, а они (теги <style> и </style>) в свою очередь располагаются между тегами <head> и </head>.
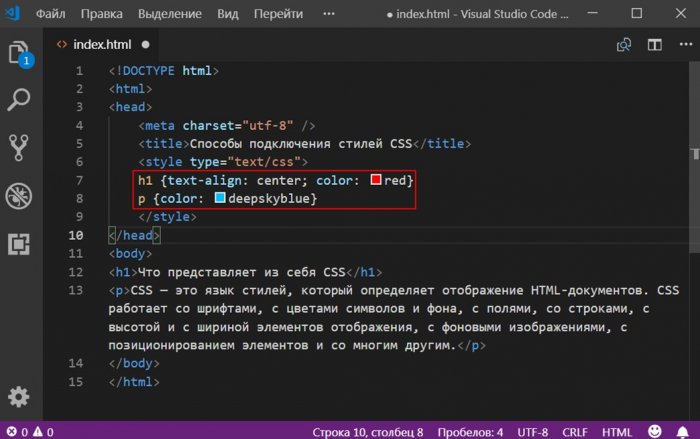
Между тегами <style> и </style> в фигурных скобках пропишем стилевые свойства для заголовка веб-страницы (тег <h1>), и для абзаца ( тег <p>):
h1 {text-align: center; color: red} - размещаем текст заголовка по центру веб-страницы и изменяем его цвет на красный
Рассмотрим последний способ добавления стилей на веб-страницу, а именно использование связанных стилей. Суть связанных стилей заключается в том, что они определяются в отдельном от html документа файле, и имеют расширение .css
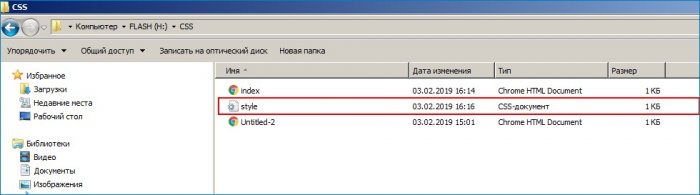
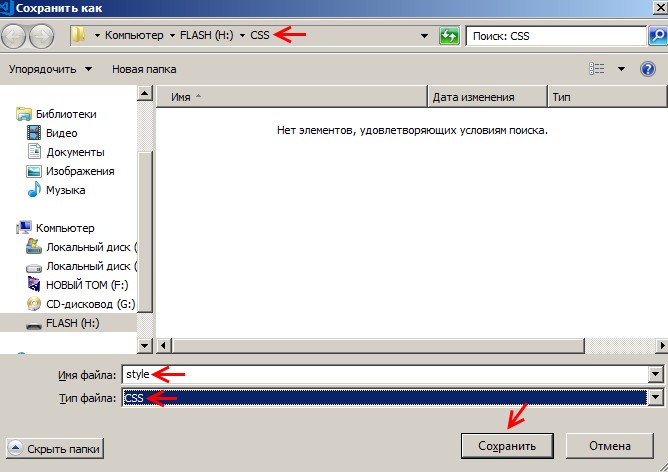
Создадим пока ещё пустой документ и сохраним его на флеш накопителе в папке CSS под именем style и расширением .css
Сохранить.

Для связывания html документа (в нашем случае это index.html) с файлом стилей style.css воспользуемся тегом <link>. Тег <link> должен
располагаться внутри тегов <head>…</head>
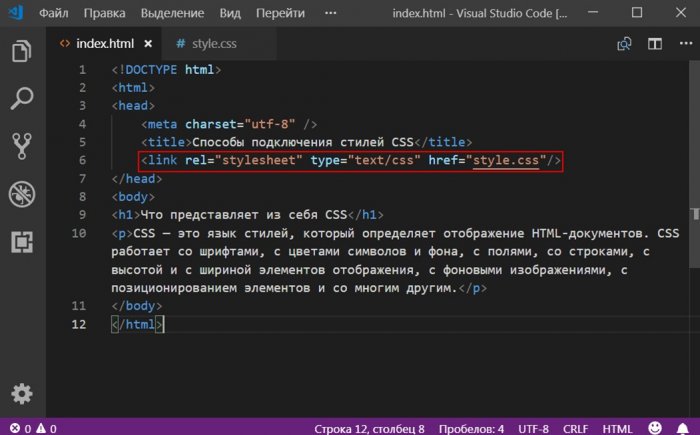
Пропишем между тегами <head> и </head> следующую строку: <link rel="stylesheet" type="text/css" href="style.css"/>
где: rel="stylesheet" - атрибут тега <link>, указывающий веб-браузеру на то, что будут подключаться стили; атрибут href="style.css" указывает путь к файлу стилей style.css
При создании файлов стилей нужно придерживаться определённых правил, приведенных ниже (этих же правил нужно придерживаться и при добавлении глобальных стилей)
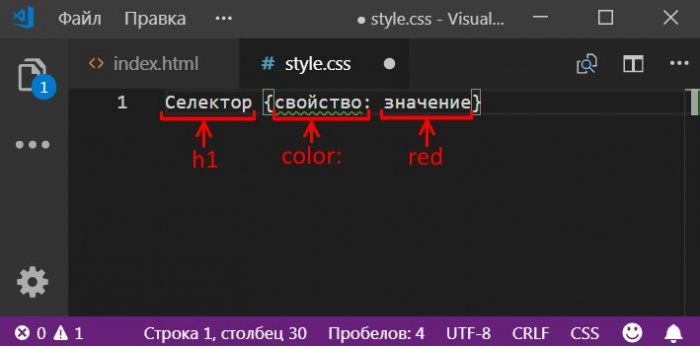
Одним из главных элементов файла стилей является селектор. Селектор определяет, к какому элементу в html документе применять те или иные стилевые параметры. В качестве селектора выступают теги, классы и идентификаторы. После указания селектора идут фигурные скобки, в которых прописывается стилевое свойство, далее указывается его значение
Например, ниже на схеме в качестве селектора указан html тег h1, в качестве стилевого свойства указан color:, далее записывается значение стилевого свойства
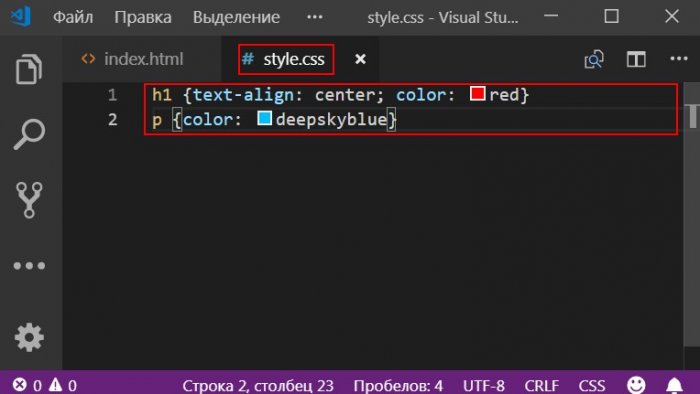
Так как мы хотим разместить текст заголовка (тег <h1>) по центру веб-страницы, и задать тексту красный цвет, а также текст абзаца (тег <p>) отобразить в цвете deepskyblue, в файле стилей style.css прописываем строки: h1 {text-align: center; color: red} и p {color: deepskyblue}
где: h1 {text-align: center; color: red} - выравниваем текст заголовка ("Что представляет из себя CSS") по центру, и задаем тексту красный цвет
p {color: deepskyblue} - задаем тексту абзаца ("CSS — это язык стилей, который определяет…") цвет deepskyblue
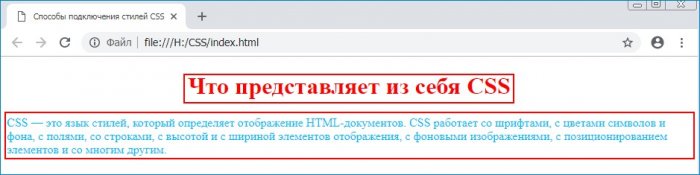
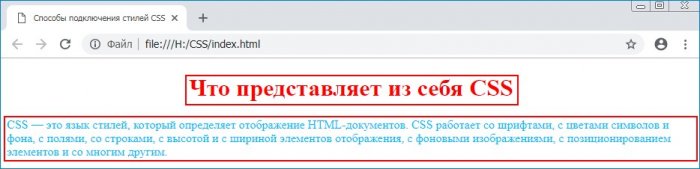
В результате подключения файла style.css к html документу index.html видим, что текст заголовка на веб-странице расположен по центру и имеет красный цвет. Текст абзаца также изменил свой цвет на deepskyblue
Продолжение в статье: Просто о сложном или изучаем CSS3. Часть 2. Типы селекторов CSS
Ctrl
Enter
Заметили ошибку
Выделите и нажмите Ctrl+Enter