Просто о сложном или изучаем CSS3. Часть 4. 1. Шрифты в HTML документе. Свойства font-family и @font-face
Здравствуйте, уважаемые читатели сайта remontcompa.ru! Меня зовут Роман Нахват и я представляю вашему вниманию четвёртую часть из цикла статей по языку стилей CSS. В данной части мы с вами изучим различные CSS свойства для форматирования текста в HTML документе. Так как форматирование текста в CSS является довольно обширной темой, четвёртая часть будет разбита на несколько подчастей.
Ни для кого не секрет, что дизайн сайта во многом зависит от вида текстовой составляющей на нём. В языке CSS существует множество свойств, предназначенных для форматирования текста в HTML документе. Данные свойства позволяют назначать шрифты, цвет, кегль, междустрочный интервал и другие характеристики для текста. Например, CSS свойства font-family и @font-face, которые мы сегодня рассмотрим, предназначены для работы со шрифтами на веб-странице.
Просто о сложном или изучаем CSS3. Часть 4. 1. Шрифты в HTML документе. Свойства font-family и @font-face
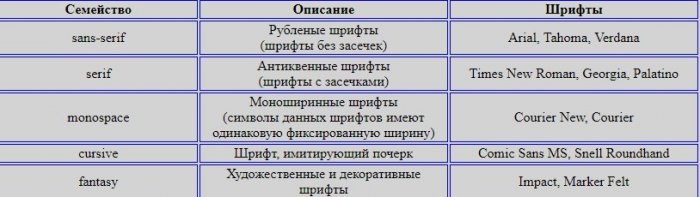
Каждый шрифт по своему индивидуален и отличается от другого шрифта своим начертанием. Но несмотря на это, шрифты имеют между собой и общие черты. Тот или инной шрифт может относиться к определенному семейству. Например, шрифт Times New Roman относится к семейству serif (шрифты с засечками), а шрифт Arial к семейству sans-serif (шрифты без засечек). Также существует семейство monospace (шрифты, относящиеся к данному семейству, имеют символы с одинаковой фиксированной шириной), а шрифты семейства cursive имитируют рукописный почерк.
CSS свойство font-family используется для указания шрифта тексту, который будет использован внутри элемента в HTML документе. Шрифт можно указать двумя способами:
Прописав в качестве значения для свойства font-family название шрифта (например font-family: arial)
Прописав в качестве значения для свойства font-family название семейства, к которому относится шрифт (например font-family: serif)
При указании шрифта с помощью свойства font-family следует учитывать тот факт, что сам веб-браузер не имеет каких-либо встроенных шрифтов. Для отображения текста на веб-странице используются шрифты, установленные в операционной системе на компьютере пользователя. CSS свойство font-family позволяет в качестве значения указать не один шрифт, а несколько шрифтов, разделяя их названия запятыми. Распространённой практикой является указывать в конце списка шрифтов и название семейства. Это делается на случай, если шрифты, указанные в качестве значения для свойства font-family отсутствуют в операционной системе пользователя. При указании в качестве значения для свойства font-family нескольких шрифтов, веб-браузер, встретив первый указанный шрифт, проверяет, установлен ли он на компьютере пользователя. Если данный шрифт существует, то веб-браузер использует его в качестве шрифта для элемента на веб-странице. Если шрифт, указанный первым в качестве значения для свойства font-family не установлен, то проверяется второй шрифт и т.д. Если ни один из указанных шрифтов не найден, веб-браузер выбирает подходящий шрифт из указанного семейства шрифтов.
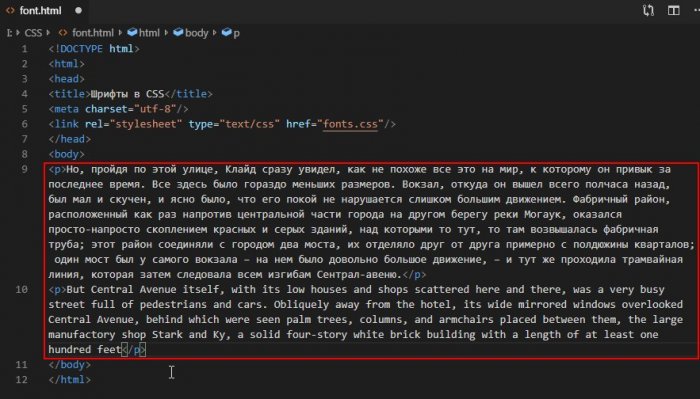
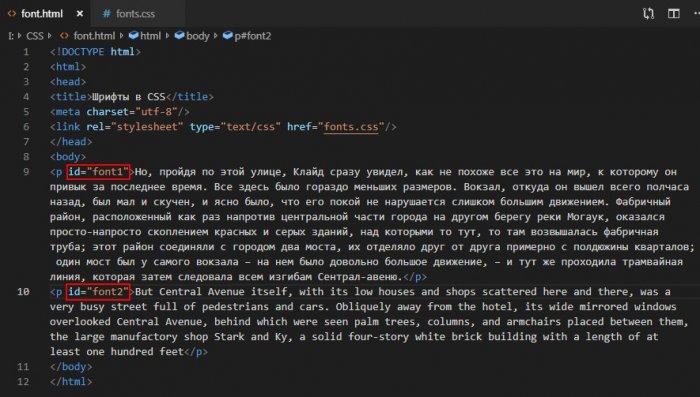
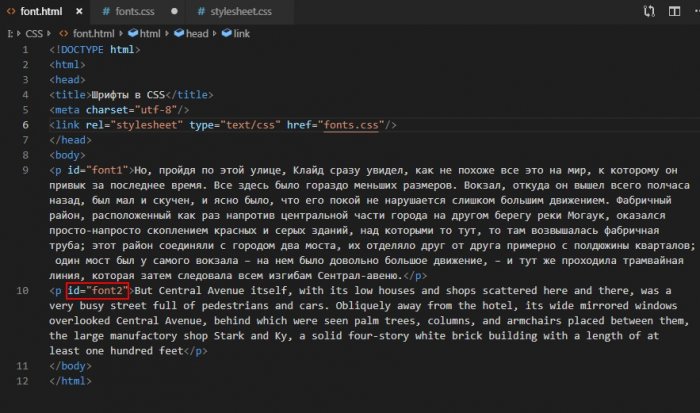
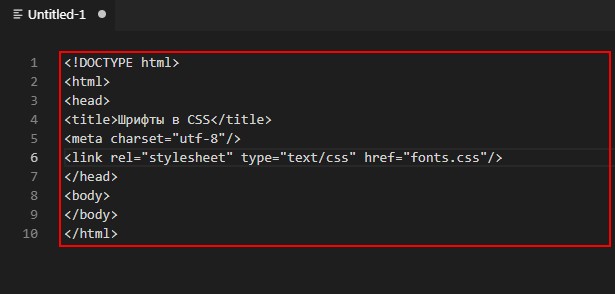
Создадим HTML документ со следующей структурой и сохраним его на флеш накопителе в папке CSS под именем font и расширением .html


Также в папке CSS на флеш накопителе сохраним файл стилей fonts.css

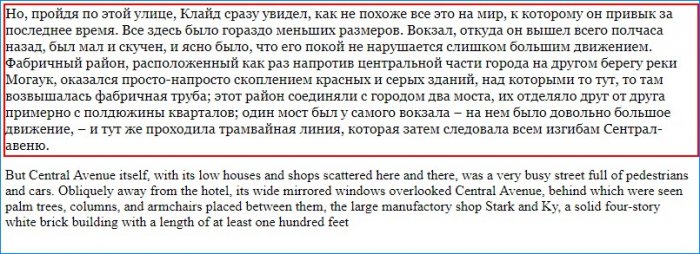
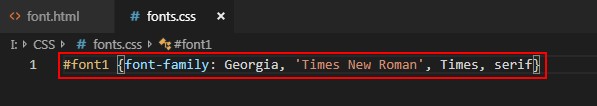
Используя селектор идентификатора, в файле стилей fonts.css назначим для текста первого абзаца шрифты Georgia, Times New Roman, Times прописав строку #font1 {font-family: Georgia, 'Times New Roman', Times, serif}. Можно обратить внимание, что после названий шрифтов указано их общее название (serif)

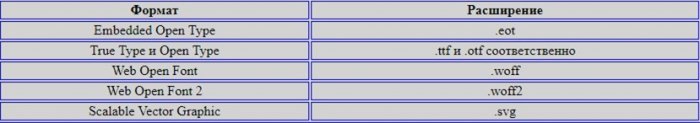
При назначении шрифта тому или иному элементу в HTML документе необходимо также учитывать формат самого шрифта, так как разные веб-браузеры поддерживают различные форматы шрифтов. Для того, чтобы отобразить один и тот же шрифт в разных веб-браузерах, необходимо предоставить их в разных форматах
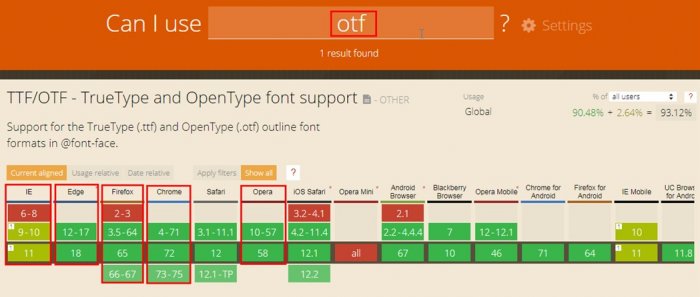
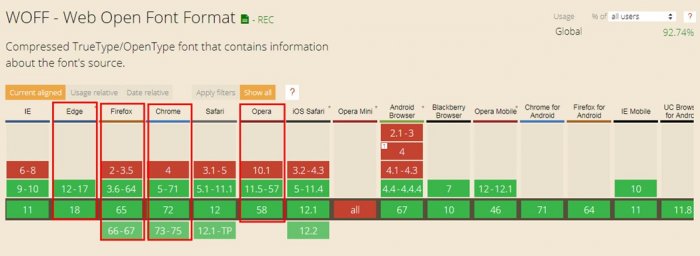
Шрифты TrueType (.ttf) и OpenType (.otf) поддерживаются всеми современными веб-браузерами. Что касается поддержки шрифтов TrueType и OpenType веб-браузером Internet Explorer, то с 6-й по 8-ю версию шрифты TrueType и OpenType данным браузером не поддерживаются, а 9, 10 и 11 версии Internet Explorer поддерживают шрифты TrueType и OpenType лишь частично
Шрифты формата Web Open Font (.woff) представляют собой сжатую версию шрифтов TrueType или OpenType и поддерживаются всеми современными веб-браузерами, а также браузером Internet Explorer, начиная с 9 версии
Шрифты с расширением .woff2 являются последней версией формата Web Open Font и поддерживаются всеми современными веб-браузерами, однако ни одна версия веб-браузера Internet Explorer не поддерживает шрифты с данным расширением
Шрифты формата Scalable Vector Graphic (.svg) также как и формата TrueType, OpenType и Web Open Font поддерживаются современными веб-браузерами, в том числе и на мобильных устройствах
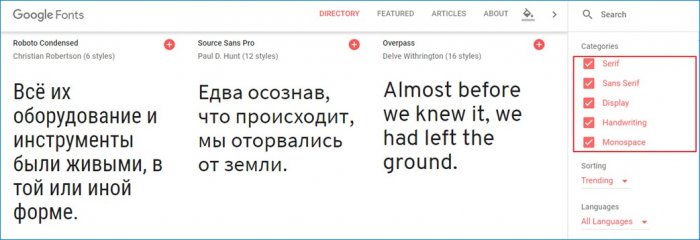
Установим для текста второго абзаца на веб-странице font.html какой-нибудь шрифт, предоставив его веб-браузеру в различных форматах. На сайте Google Fonts по адресу https://fonts.google.com представлено более 800 свободно распространяемых шрифтов, относящихся к различным семействам.
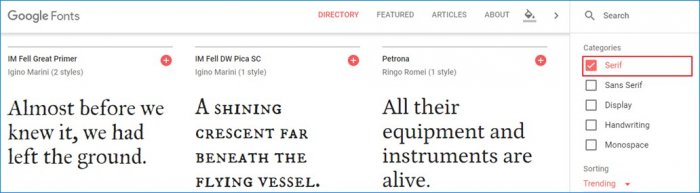
Например, для текста второго абзаца веб-страницы font.html установим шрифт под названием IM Fell DW Pica SC. Жмём на плюсик для выбора данного шрифта

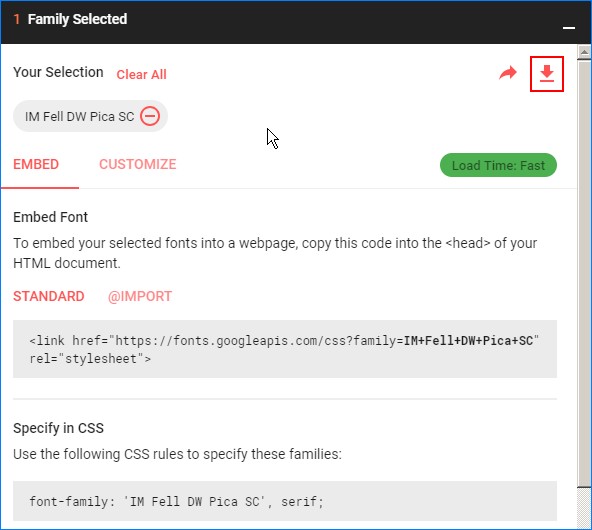
Далее жмём кнопку скачать

Сохраним архив с файлом шрифта IM Fell DW Pica SC на флеш накопителе в папке CSS

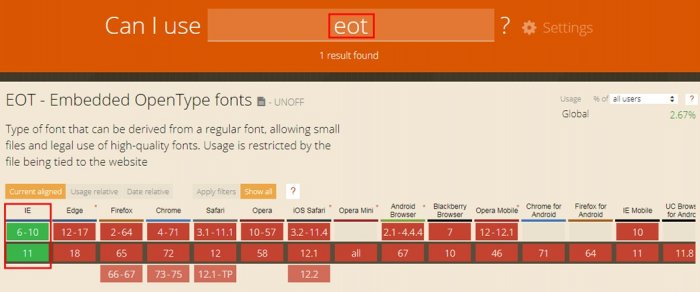
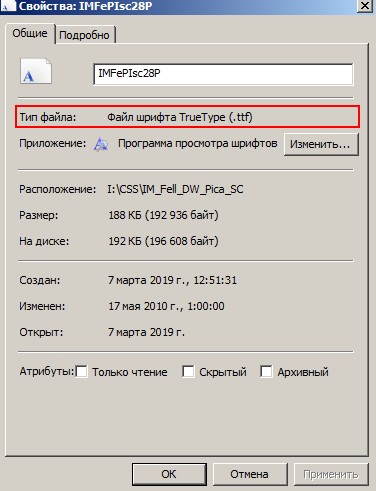
Скачанный файл шрифта имеет расширение .ttf, то есть это шрифт формата TrueType. Как мы видели выше, шрифты с расширением .ttf не поддерживаются веб-браузером Internet Explorer. Так как мы хотим, чтобы данный шрифт отображался в любом веб-браузере, нам необходимо преобразовать его в другие форматы, в том числе и в формат Embedded Open Type, который поддерживается веб-браузером Internet Explorer версий 6-11

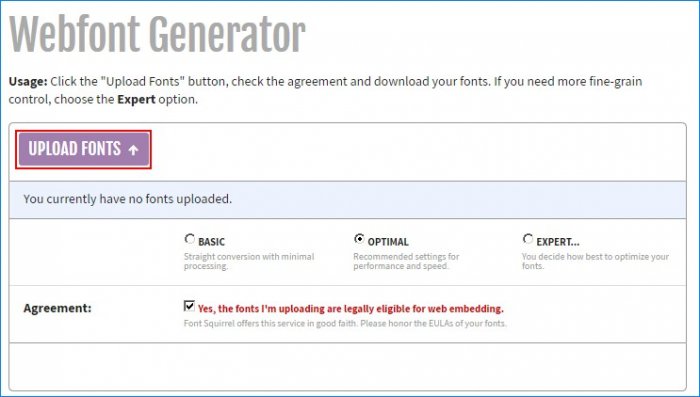
Для преобразования скачанного файла шрифта IMFePIsc28P.ttf в другие форматы перейдём по адресу https://www.fontsquirrel.com/tools/webfont-generator и жмём на кнопку Upload Fonts
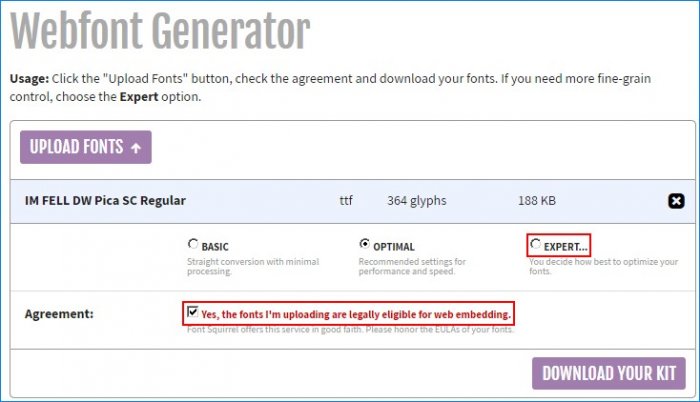
Выделяем скачанный файл шрифта IMFePIsc28P.ttf и жмём Открыть

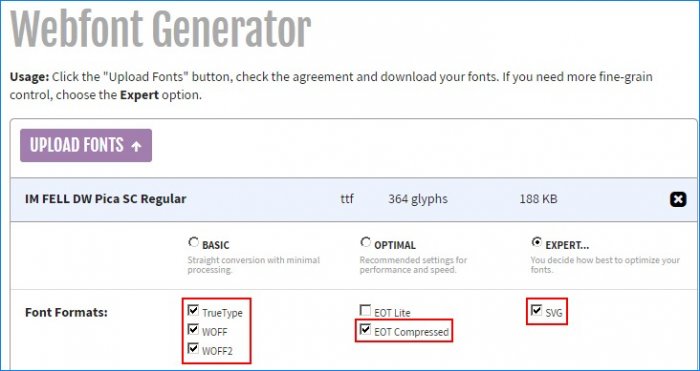
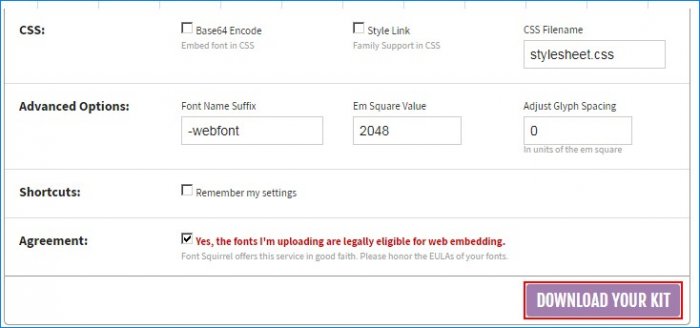
Ставим галочку напротив Yes, the fonts I'm uploading are legally eligible for web embedding, а также устанавливаем переключатель на пункт Expert
Сохраним архив с преобразованным в разные форматы шрифтом IM_Fell_DW_Pica_SC на флеш накопителе в папке CSS

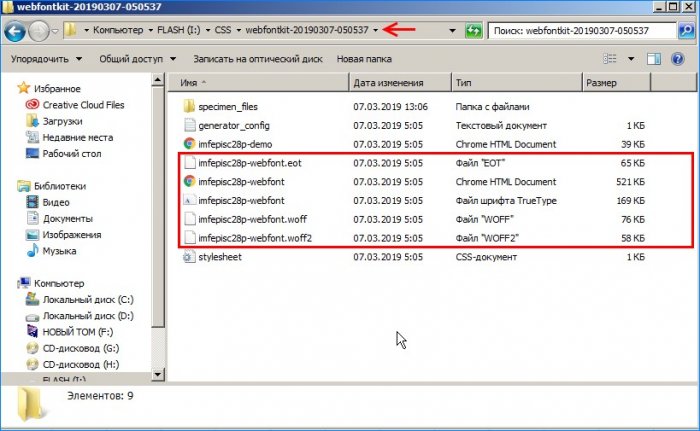
Зайдём в папку webfontkit-20190307-050537 и видим в ней файлы шрифта IM_Fell_DW_Pica_SC с расширениями .eot, .svg, .ttf, .woff, .woff2. Также нас интересует файл stylesheet с расширением .css, в котором отображён код для CSS свойства @font-face, который мы будем использовать для подключения шрифта IM_Fell_DW_Pica_SC в различных форматах к веб-странице font.html
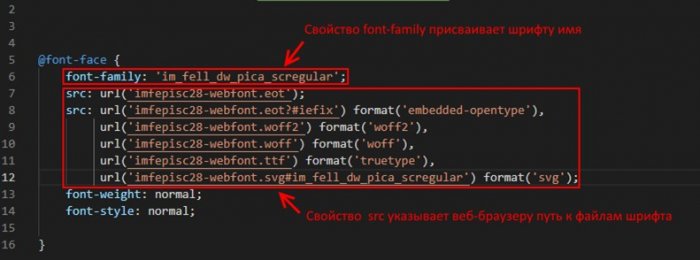
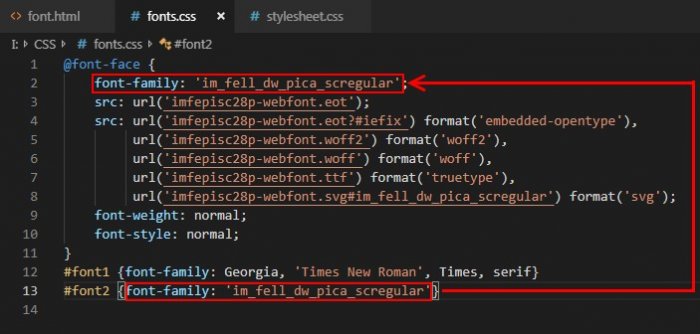
CSS свойство @font-face позволяет использовать различные шрифты, даже если они не установлены на компьютере пользователя. Рассмотрим css код в файле stylesheet.css более подробно. Внутри свойства @font-face расположено другое CSS свойство font-family, которое присваивает шрифту имя. Имя шрифта в дальнейшем будет использоваться для указания шрифта тексту (в нашем случае для текста второго абзаца на странице font.html). Свойство src указывает веб-браузеру путь к файлам шрифта
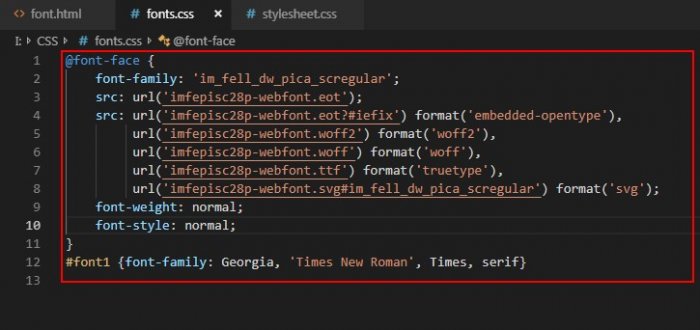
Скопируем CSS код из файла stylesheet.css и далее вставим его в файл стилей fonts.css, который подключен в веб-странице font.html. Получим следующее
Так как на странице font.html мы присвоили второму абзацу идентификатор с именем font2, поэтому в файле стилей fonts.css, используя селектор идентификатора мы назначим тексту второго абзаца шрифт с именем, которое указано в качестве значения для свойства font-family, а именно im_fell_dw_pica_scregular
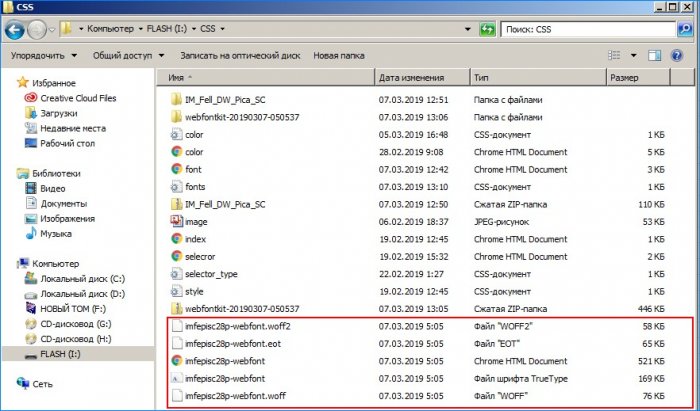
Для того, чтобы текст второго абзаца отобразился шрифтом с именем im_fell_dw_pica_scregular, скопируем файлы данного шрифта в различных форматах из папки webfontkit-20190307-050537 в папку CSS
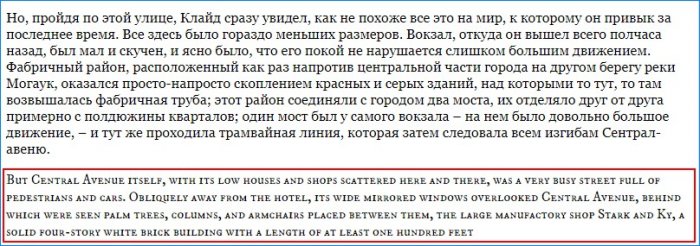
Если открыть страницу font.html в веб-браузере, то можно увидеть, что текст второго абзаца отобразился шрифтом IM Fell DW Pica SC
Ctrl
Enter
Заметили ошибку
Выделите и нажмите Ctrl+Enter