Как Google Chrome вернуть старый дизайн, каким он был до версии 69
Представленную в начале сентября новую версию Google Chrome 69 с обновлённым дизайном интернет-публика уже успела раскритиковать. Не всем пришлось по духу внедрение стиля Material Design в шапку браузера и стартовую страницу, а новую витиеватую форму вкладок даже обозвали горшком. Несогласные с современной дизайн-концепцией браузера могут вернуть всё, как было в нём до версии 69. Как это сделать?
Как Google Chrome вернуть старый дизайн, каким он был до версии 69
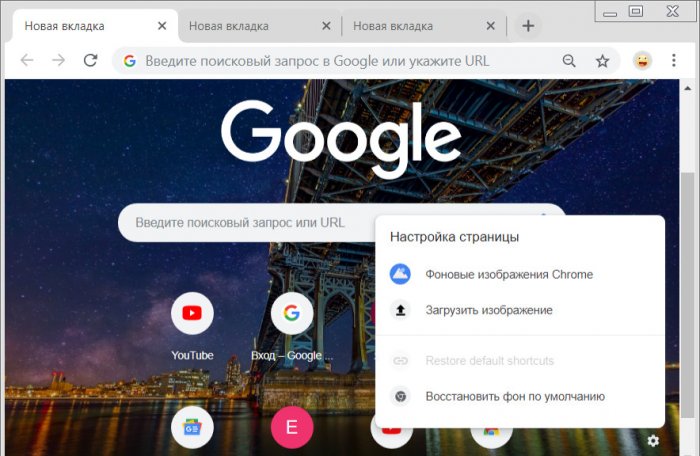
Напомним, в Chrome 69 представлены функциональные улучшения и новый дизайн интерфейса, ориентированный на юзабилити и соответствие корпоративному стилю Google. Разработчики придали скруглённые углы формам браузера, переделали кнопку добавления новых вкладок, внесли изменения в обустройство стартовой страницы. Её фон теперь можно менять на картинку из коллекции Chrome или свою. Превью часто посещаемых сайтов сменили аккуратные круглые ярлычки, которые, к тому же, можно подвязывать ко своим избранным сайтам.
Новый дизайн интерфейса Chrome также включает сокрытие префиксов http/https в адресной строке. Это ещё одно юзабилити-решение, призванное сделать веб-адреса более запоминаемыми, без технической информации. Отображение префиксов протоколов в адресной строке также можно вернуть назад.
Чтобы вернуть старый дизайн Chrome и отображение префиксов http/https открываем скрытые настройки браузера. В новой вкладке вводим:
chrome://flags
Далее применяем предложенные ниже настройки – все или только интересующие.
1. Старая шапка браузера
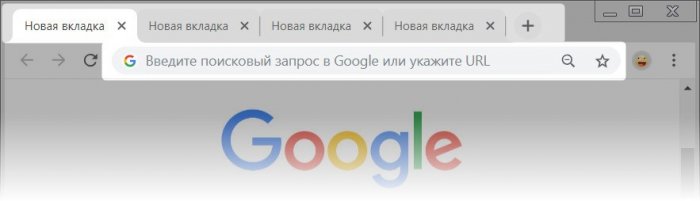
Итак, новая шапка Chrome предусматривает скруглённые углы адресной строки, вкладок и кнопку-плюсик для их добавления.
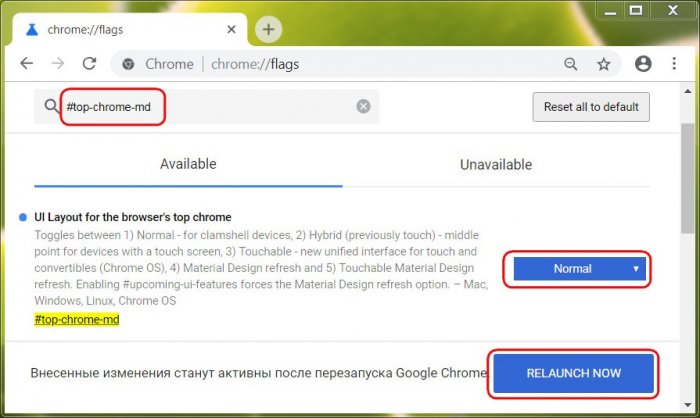
В окне скрытых настроек в поле поиска вписываем:
#top-chrome-md
Ставим значение настройки «Normal», жмём «Relaunch now».
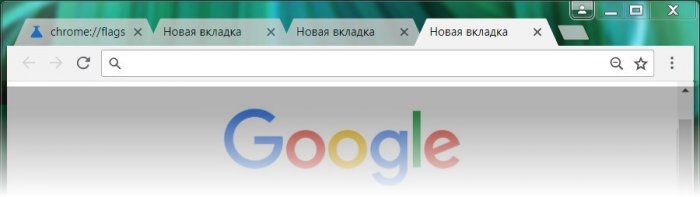
После перезапуска браузера лицезрим старый дизайн шапки с острыми углами форм.
2. Старая стартовая страница
Чтобы вернуть старую форму стартовой страницы с превью часто посещаемых сайтов, в поисковик скрытых настроек вводим:
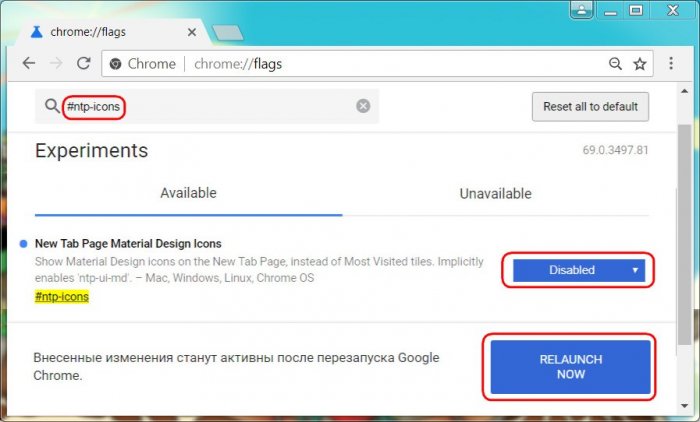
#ntp-icons
Ставим значение «Disabled», перезапускаем браузер.
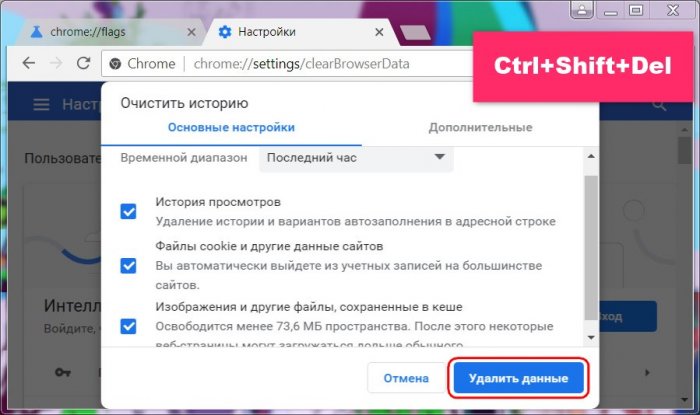
После перезапуска жмём Ctrl+Shift+Del и чистим историю.
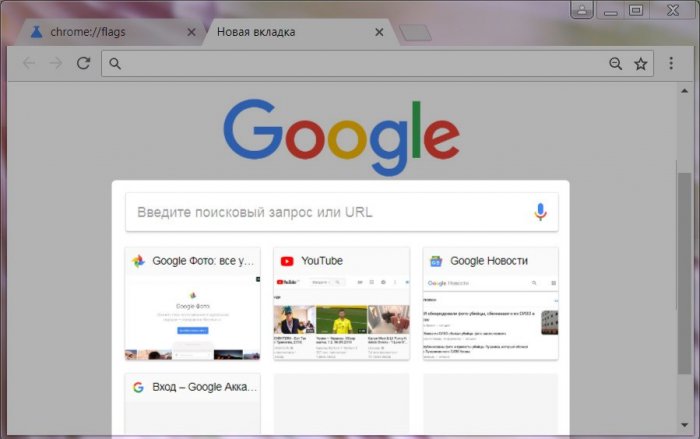
По итогу видим старый формат стартовой.
3. Отображение в адресной строке http/https
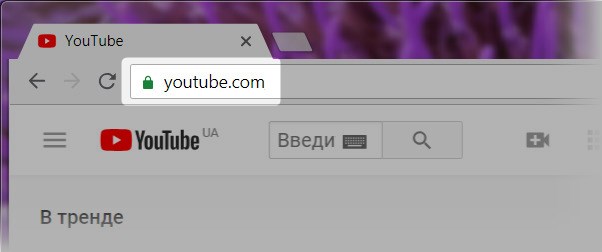
Новый дизайн Chrome не предусматривает в адресной строке префиксы http/https.

Возвращаем их назад. В поле поиска по скрытым настройкам вводим:
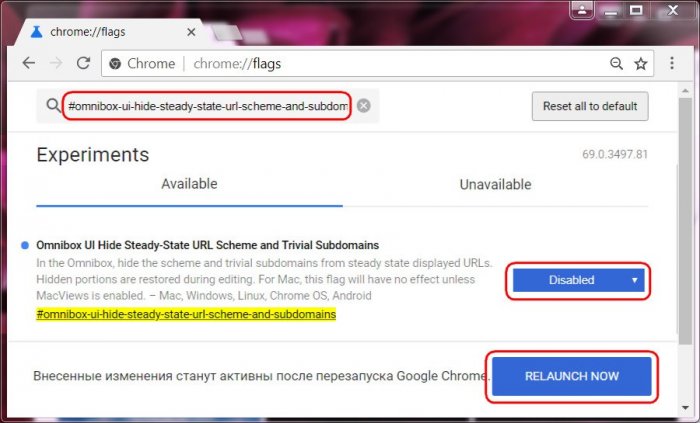
#omnibox-ui-hide-steady-state-url-scheme-and-subdomains
Выставляем значение «Disabled», перезапускаем.
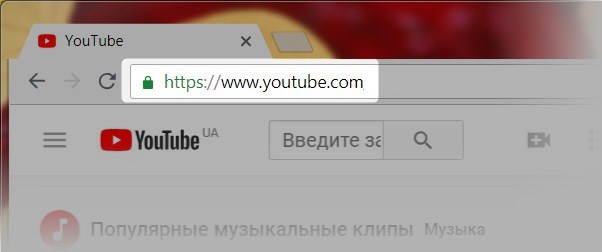
Теперь в адресной строке видим протокол.

Ctrl
Enter
Заметили ошибку
Выделите и нажмите Ctrl+Enter