Google Chrome 69: обзор новшеств браузера в честь его 10-летнего юбилея
Содержание:
Привет, друзья. Браузер №1 в мире недавно отпраздновал свой первый крупный юбилей. 10 лет назад, в первых числах сентября 2008 года компания Google представила на суд общественности первую публичную бета-версию Chrome. В честь 10-летнего юбилея браузер обновился до версии 69 и получил несколько новинок. Главная из них – смена дизайна, причём и в мобильных, и в десктопных редакциях. Давайте посмотрим, что в десктопном Chrome появилось нового.
↑ Google Chrome 69: обзор новшеств браузера в честь его 10-летнего юбилея
↑ Очередная порция Material Design
Медленно, но уверено переходящий на Material Design браузер в версии 69 получил очередную порцию этого стиля интерфейса. Google реализовала округлённые формы Omnibox (поисково-адресной строки), вкладок, поисковой строки и ярлыков часто посещаемых сайтов на стартовой странице Chrome.
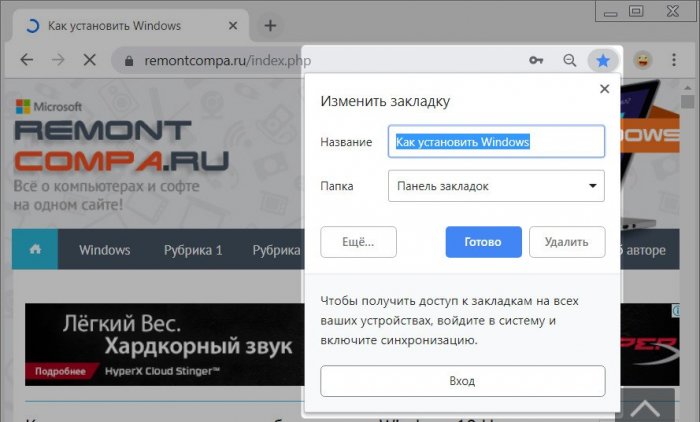
Изменения в интерфейсе коснулись не только его подгонки под концепт Material Design, но также улучшения юзабилити на сенсорных устройствах. Чтобы проще было попасть пальцем по кнопкам и опциям, шапка браузера стала просторней. Новые вкладки теперь добавляются кнопкой-плюсиком из коллекции форм Material Design. В новый стиль «приоделись» диалоговые окна и всплывающие формы Chrome. Они также теперь с округлёнными формами и более просторные в угоду пользователям сенсорных устройств.
Напомню, Material Design – это современный, концептуальный корпоративный стиль компании Google, в который оформлена уже большая часть её продуктов. Этот стиль предусматривает простоту, минимализм, утончённость, но в то же время многослойность прорисовки форм, «живо» реагирующих на контакт с пользователем. Чёткие признаки Material Design - округлённые формы, кнопки меню в виде вертикальных троеточия или линий, реализованные за счёт отрисовки теней грани форм. Material Design как стиль интерфейса ПО был представлен компанией Google в июне 2014 г. А его главной моделью-носителем стала бета мобильной ОС Android 5, официально вышедшая немногим позднее, в ноябре 2014 г.
С пережитками прошлого покончено и в оформлении магазина Chrome. Хранилище расширений браузера не изменилось организационно, но полностью переработано под Material Design.
↑ Новая стартовая страница
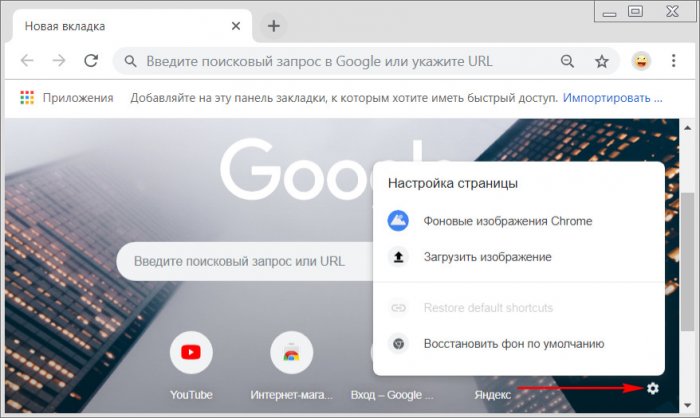
А вот стартовая страница Chrome изменилась ещё и организационно. Её фон, ранее меняемый только при установке темы оформления, теперь можно настраивать в отдельном порядке. И он не будет зависеть от картинки темы. Для фона стартовой можно выбрать либо изображение из имеющейся коллекции браузера, либо добавить своё – любое, какое есть на диске компьютера.
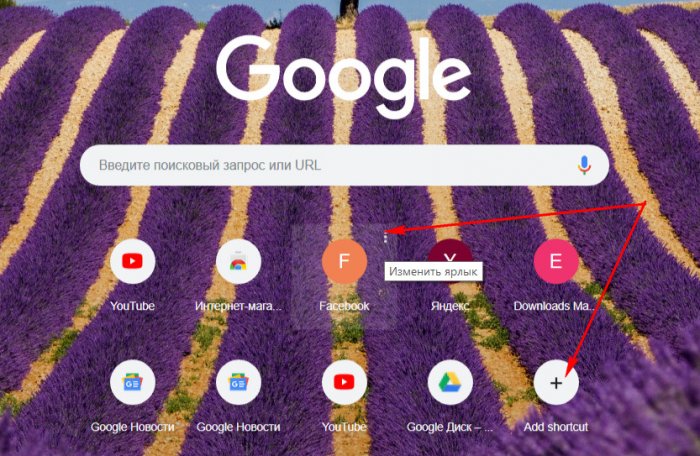
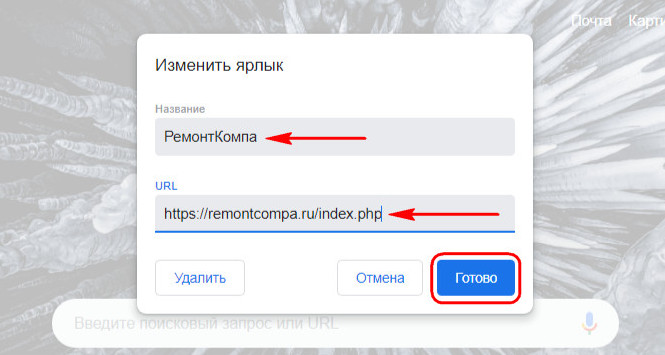
Прямоугольные превьюшки часто посещаемых сайтов превратились в аккуратные круглые ярлычки. Более того, они теперь настраиваемые. Любой из этих ярлычков можем удалить или изменить на нужную нам веб-страницу. Также можем добавить свой новый ярлычок.
Для этого нужно ввести название и адрес сайта.

Максимальное число таких ярлычков – 10 штук.
↑ Сокрытие протоколов http/https
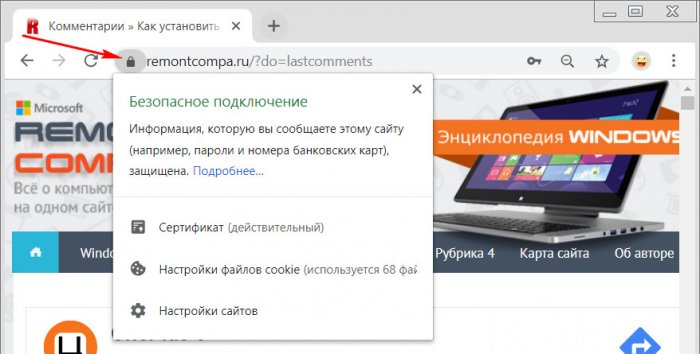
В угоду юзабилити создатели браузера отказались от отображения в Omnibox протоколов http/https. Теперь будем видеть адрес веб-страницы, начиная с его доменного имени. По мнению Google, это позволит нам, пользователям при посещении сайтов проще запоминать их адреса. Какой из протоколов используется, а, соответственно, используется ли безопасное подключение, это мы сможем узнать по более наглядным признакам – по значкам и надписям. Если используется безопасный протокол https, в Omnibox будет отображаться значок закрытого замка.
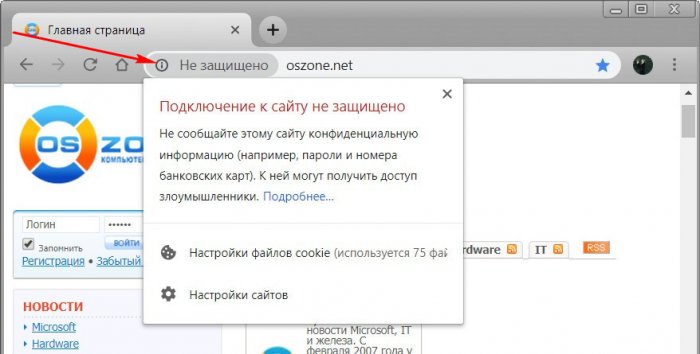
Если http – протокол незащищённого соединения, то значок восклицания.
На сайтах типа фишинговых будет отображаться значок красного треугольника с восклицательным знаком. Более подробно о безопасности соединений с сайтами можете, друзья, почитать в саппорте Chrome:
↑ Генератор паролей
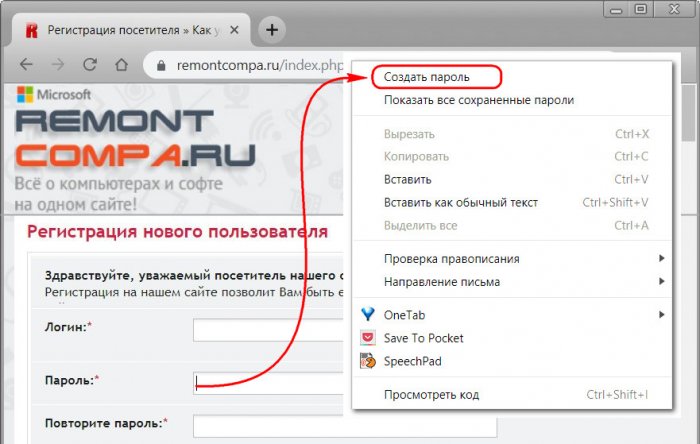
Штатный генератор паролей – одна из старых фич Chrome, но которая долго была скрытой, доступной только при её активации в настройках chrome://flags. Фича долго тестировалась и под конец эволюционировала, научившись генерировать сложные безопасные пароли. И вот теперь Google штатному генератору паролей дала зелёный свет – он поставляется активным по умолчанию. Когда мы будем регистрироваться на каком-то сайте, в контекстном меню формы задания пароля увидим дополнительную опцию «Создать пароль».
Это и есть генератор паролей, он предложит сложную 15-значную комбинацию символов, которую автоматом подставит в формы задания и подтверждения пароля, а также запомнит его для дальнейшей авторизации на сайте. Единственное условие возможности использования генератора – обязательная авторизация в Chrome с помощью Google-аккаунта.
↑ Умный Omnibox
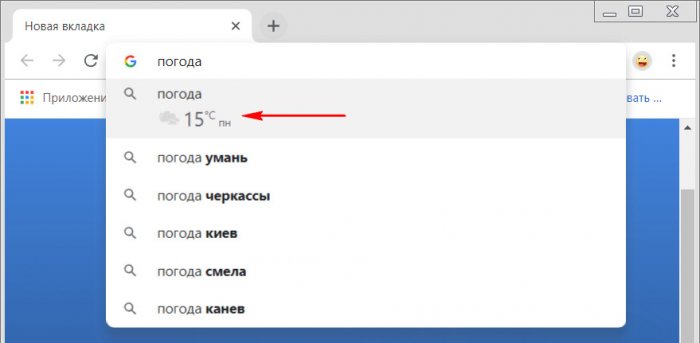
Пользователям Яндекс.Браузера или любых иных реализаций функции «Умная строка» от Яндекса не привыкать к удобству получения ответов на некоторые вопросы прямо в поисково-адресной строке веб-обозревателя. Вот и Chrome дорос до этой технологии: теперь в его Omnibox сможем получить ответы на несложные вопросы типа погоды сегодня или математических операций.
↑ Разрешения для Flash в течение одной сессии
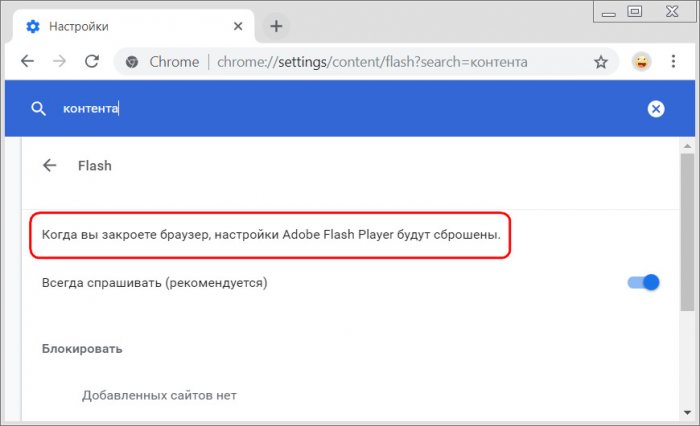
Плагин Adobe Flash из-за его уязвимостей по умолчанию блокируют многие браузеры. Chrome 69 теперь не просто из их числа, Google решила крепко закрутить гайки детищу Adobe и предусмотрела разрешения для Flash только в течение одного сеанса работы браузера.
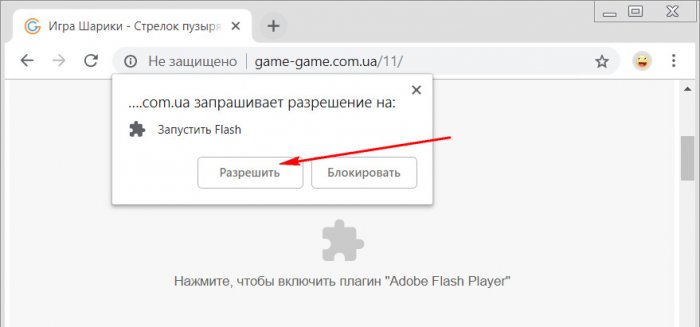
Разрешения на запуск Flash, данные нами для каждого отдельного сайта,
исчезнут, как только мы полностью выйдем из Chrome – закроем его и уберём из фона или перезагрузим Windows.
↑ Что если в Chrome 69 нет всех или отдельных новинок
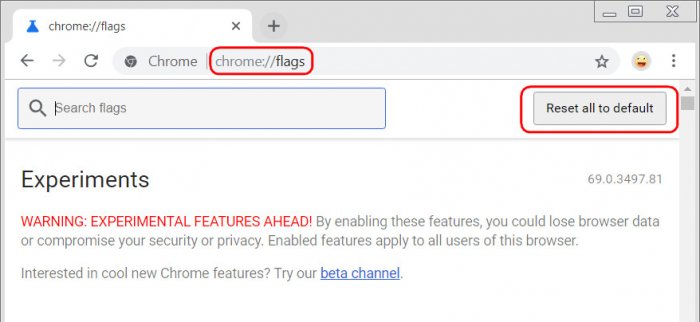
Если у вас, друзья, Chrome обновился до версии 69, но вы не лицезрите в нём новинок интерфейса, вероятнее всего, это конфликт обновлений и скрытых настроек браузера, которые вы когда-то применили и забыли об этом. Вам нужно в Omnibox ввести:
chrome://flags
И сбросить всё на дефолт.
***
Chrome 69, как и в любом немасштабном обновлении, также содержит ряд внутренних улучшений из разряда исправлений проблем и улучшений работы отдельных технологий, которые вряд ли будут заметны невооружённым глазом. В завершение статьи хотелось бы вернуться к теме дизайна и вот о чём спросить вас, друзья. На современном рынке программных продуктов есть три основных дизайна интерфейса:
• Material Design – дизайн продуктов Google: YouTube и прочих веб-сервисов, Chrome OS, Android и теперь уже браузера Chrome;
• Дизайн продуктов Apple - Mac OS и iOS;
• Fluent Design – дизайн современного функционала Windows 10.
Ответьте в комментариях, какой из них вы считаете лучшим, исходя из критериев юзабилити и стиля, отвечающего современным трендам.
Друзья, если вас не устраивает новый дизайн Google Chrome, то вы можете вернуть браузеру старый дизайн, каким он был до версии 69.
Следующая статья о скрытых настройках нового Google Chrome.
Ctrl
Enter
Заметили ошибку
Выделите и нажмите Ctrl+Enter