Как сделать сайт веб-приложением

Содержание:
В этой публикации, друзья, поговорим, как сделать сайт веб-приложением? Чтобы его можно было открывать в отдельном окне, а его ярлык размещался на рабочем столе и в других областях операционной системы. Это актуально для сайтов электронной почты, соцсетей, мессенджеров, различных сервисов и т.п. Сайты в веб-приложения трансформируются с помощью функционала многих браузеров, десктопных и мобильных. Рассмотрим, как решить поставленную задачу на компьютере в популярных десктопных браузерах.
↑ Как сделать сайт веб-приложением
↑ Веб-приложения сайтов
Веб-приложение сайта – это тот же сайт, что и в окне браузера, только этот сайт выделяется в своё отдельное окно. Но может и не выделяться. В любом из этих случаев мы получаем ярлык этого сайта, закреплённый в каких-то областях быстрого доступа браузера. Но главное: этот ярлык можно разместить в разных местах операционной системы - на рабочем столе, на панели задач, в главном системном меню (меню «Пуск» в Windows). И мы сможем получать доступ к часто посещаемым сайтам оперативно, прямо из среды операционной системы. Ещё веб-приложения можно настроить на автоматический запуск при входе в операционную систему. И тогда мы будем получать уведомления от сайтов, даже если браузер не будет открыт.
Будучи созданными на базе того или иного браузера, такие веб-приложения предусматривают в полном объёме всё его контекстное меню и часть возможностей главного меню.

Предусматривают работу установленных в браузер расширений, поставку сайтами уведомлений, использование камеры, микрофона и прочих устройств компьютера. Т.е. для отдельных веб-приложений работает тот же функционал браузера, что и в его окне при обычном доступе к сайтам. Такие веб-приложения, как и обычные сайты в окне браузера, работают только при наличии Интернета.
↑ Как сделать сайт веб-приложением в Google Chrome
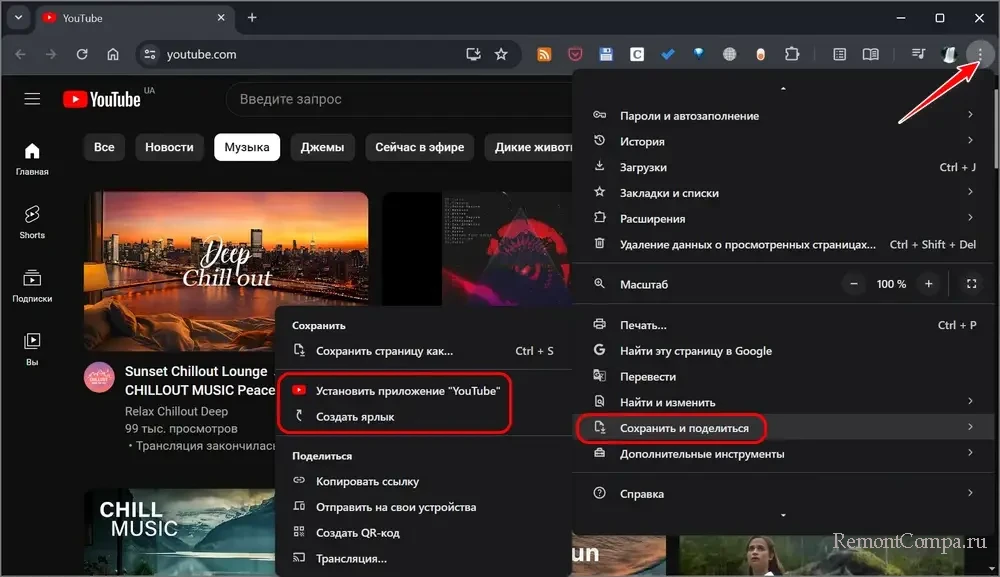
В Google Chrome, находясь на сайте, который хотим превратить в веб-приложение, в меню браузера выбираем «Сохранить и поделиться». Далее выбираем либо установку приложения, либо создание ярлыка с открытием в отдельном окне, всё это одно и тоже, и это создание веб-приложения.
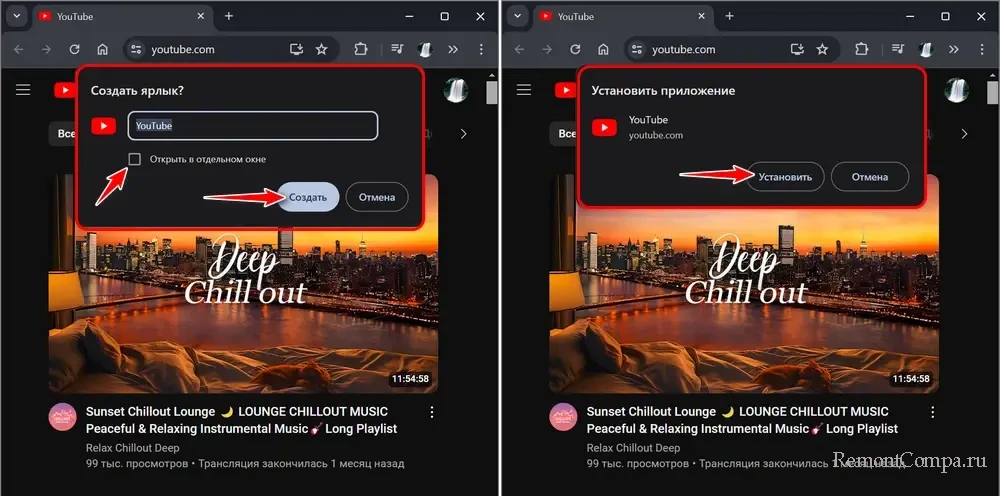
 При необходимости можем скорректировать название сайта. Жмём «Создать» или «Установить».
При необходимости можем скорректировать название сайта. Жмём «Создать» или «Установить».
 Ярлык веб-приложения будет размещён в среде Chrome «Сервисы», и веб-приложение можно будет запускать из этой среды. Кнопка доступа к среде «Сервисы» размещается на панели закладок браузера. Если этой кнопки нет, на панели закладок вызываем контекстное меню, отмечаем пункт «Показывать кнопку «Сервисы».
Ярлык веб-приложения будет размещён в среде Chrome «Сервисы», и веб-приложение можно будет запускать из этой среды. Кнопка доступа к среде «Сервисы» размещается на панели закладок браузера. Если этой кнопки нет, на панели закладок вызываем контекстное меню, отмечаем пункт «Показывать кнопку «Сервисы».

В среде «Сервисы» с помощью опций контекстного меню на ярлыке веб-приложения можно управлять им – назначать автозапуск, удалять, вносить различные настройки.

При создании веб-приложения его ярлык автоматически размещается на рабочем столе операционной системы. Откуда его можно переместить на панель задач или закрепить в системном меню.
↑ ***
В других браузерах на базе платформы Chromium создание веб-приложений осуществляется так же, как в Google Chrome. Браузеры, базирующие на Chromium, но подвергшиеся кардинальной доработке, могут иметь свои особенности создания веб-приложений, отличный механизм их создания, свою среду размещения их ярлыков. А некоторые такие браузеры ещё и предусматривают дополнительные интересные возможности. Как, например, браузеры Microsoft Edge и Яндекс.Браузер.
↑ Как сделать сайт веб-приложением в Microsoft Edge
В Microsoft Edge сайты могут быть веб-приложениями только в своих отдельных окнах. Будучи на сайте, который необходимо сделать веб-приложением, для создания последнего в меню браузера выбираем пункт «Приложения». Но, друзья, прежде обратим внимание на пункт «Управление приложениями», это среда доступа к веб-приложениям внутри Microsoft Edge. В ней можно применять к веб-приложениям их возможности, удалять их. Жмём «Установить этот сайт как приложение».

При необходимости можем сменить иконку веб-приложения или ввести своё название для сайта. В итоге нажимаем кнопку «Установить».

Нам предлагаются сопутствующие возможности – создание ярлыков и автозапуск. Отмечаем необходимое и жмём кнопку «Разрешить».

Для веб-приложений на базе Microsoft Edge в их отдельных окнах доступна функция выполнения поиска в поисковике Bing, разделяющая окно на две части и позволяющая использовать двухпанельный формат для параллельной работы с двумя сайтами. При переходе по ссылкам на сайты они откроются на панели поисковика.

Ещё у Microsoft Edge есть справа боковая панель, куда можно встраивать веб-приложения сайтов. И параллельно работать с другими сайтами, открытыми в основном окне. Находясь на сайте, жмём кнопку-плюсик на этой панели. Кликаем «Добавить текущую страницу».

И, собственно, получаем приложение на боковой панели.

↑ Как сделать сайт веб-приложением в Яндекс.Браузере
Годная реализация трансформации сайтов в веб-приложения предлагается Яндекс.Браузером. Он может создавать веб-приложения с выделением и без выделения сайта в отдельное окно, как Google Chrome. Может создавать веб-приложения на боковой панели, как Microsoft Edge. И ещё предусматривает создание веб-приложений в небольших всплывающих окнах. И что самое интересное: для любой реализации веб-приложения Яндекс.Браузер предусматривает выбор десктопной или мобильной версии сайта.
В Яндекс.Браузере, будучи на сайте, который хотим трансформировать в веб-приложение, в меню браузера выбираем «Дополнительно → Дополнительные инструменты → Создать ярлык».

При необходимости корректируем название сайта. Если нужно, указываем его открытие в отдельном окне. Жмём «Создать».

Альтернативный и более удобный вариант создания веб-приложений в Яндекс.Браузере – на его боковой панели слева. Нажимаем кнопку-плюсик, кликаем «Добавить сайт как приложение».

Вводим адрес сайта, кликаем «Добавить».

Ярлык запуска веб-приложения сайта появится на этой боковой панели. В её контекстном меню на ярлыках приложений можем управлять ими – назначать автозапуск, крепить ярлыки на панели задач операционной системы, удалять и т.п. И можем отметить мобильную версию сайта в приложении.

В окнах веб-приложений нам предлагается использовать разные их форматы – отдельное окно, всплывающее окно, закреплённое на боковой панели браузера окно.

Выбрать десктопную или мобильную версию сайта можно также в меню веб-приложения.

Вот это, друзья, как сделать сайт веб-приложением в разных десктопных браузерах. Пока что это возможно в браузерах на базе Chromium. Имеющий собственный движок браузер Mozilla Firefox на данный момент такой возможности не имеет.